
SNSやブログなどには看板となる『ヘッダー画像』ないと地味なイメージになります。
自分の趣味を伝えたり、人柄を伝えたりとヘッダー画像を設定することで一目見て「なんの人なのか」伝えることができます。
かといって、画像加工を全くやったことがなければ、サイトなどでダウンロードした画像をそのまま設定して使うくらいしかできません。
そこで今回は、手軽にオリジナリティーのあるヘッダー画像を作っていきます。
ヘッダー画像のサイズ
ツイッターやフェイスブック、ブログなどのヘッダー画像のサイズはそれぞれ異なります。
まずは画像のサイズを把握しましょう。
●ツイッター
ツイッターは横1500×縦500px(ピクセル)がちょうどに収まる画像サイズです。
●フェイスブック
フェイスブックは851×315pxです。
●LINE
LINEは640×520pxです。
●ブログ
ブログはブログサービスによってそれぞれ異なります。
ヘッダー画像サイズがわかったところで、画像制作していきます。
1.画像を用意する
まずはヘッダーにする画像を用意します。
イラストツールなどで0から自分で作るか、無料画像サイトなどでダウンロードします。
クオリティーの高い本格的なヘッダーにしたい、と気合いがあるなら、有料の画像素材サービスを利用してみるのもありでしょう。
今回はこの画像を使ってヘッダー画像を作っていきます▼

綺麗なヘッダー画像を作るには「ごちゃごちゃさせない」ことがポイントです。
シンプルな画像を用意して綺麗なヘッダー画像にします。
2.画像編集ツールで画像サイズを設定する
画像編集にはPhotoshop(フォトショップ)を使います。無料の画像編集ツールでも以下の作業ができないこともないので検索してみてください。
フォトショップを起動して『新規』をクリック。▼

サイズの設定で幅と高さを入力します。すぐ右にあるタブは『pixel』で選択します。
設定が終わったら右上のOKをクリックします。
今回はツイッターのヘッダー画像サイズの幅1500px高さ500pxで作成します▼

3.用意した画像を読み込む
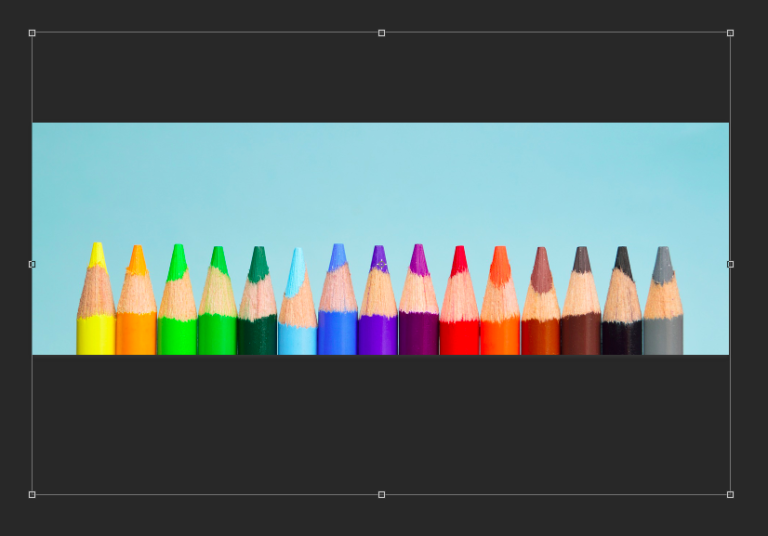
画像サイズが設定できたら、用意した画像をドラッグ&ドロップで読み込みます▼

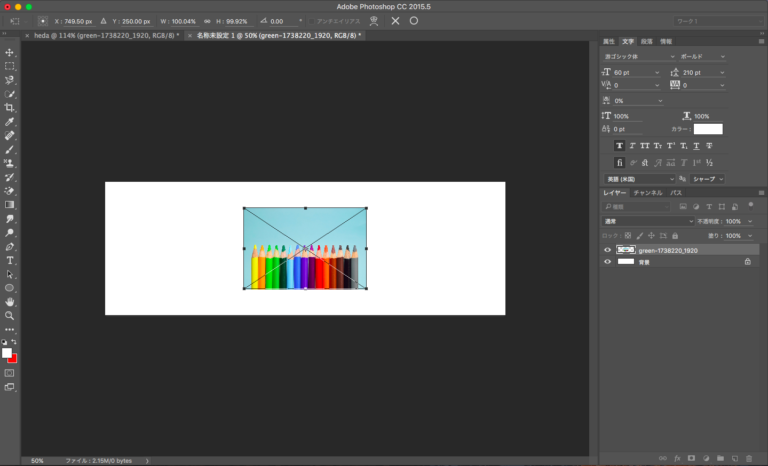
ツールバーの移動ツール▼に切り替えて背景の白色が見えなくなるように画像のサイズを大きくします。


文字を入れる空間を空けておくのがポイントです。
4.文章を入れる
ツールバーよりテキストツールを選択します▼

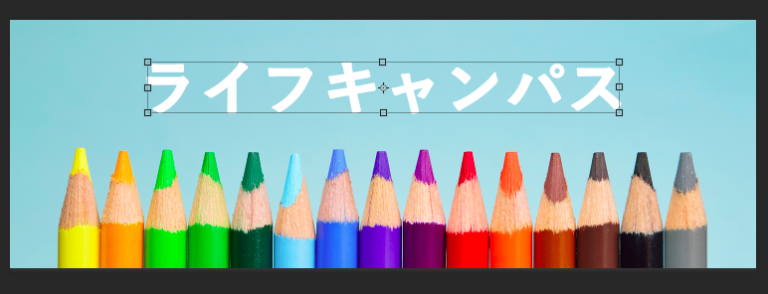
文章を入力して、サイズ、フォント(文字様式)、カラー、配置を調節してバランスを整えます▼

こうしてツイッター用のヘッダー画像が完成しました。
あとは一番上の『ファイル』→『書き出し』→『PNGとしてクイック書き出し』で書き出します▼

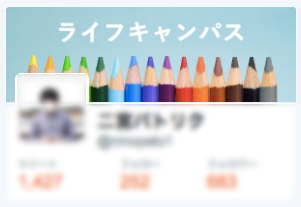
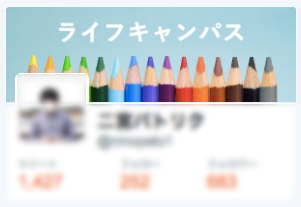
それがこちら▼

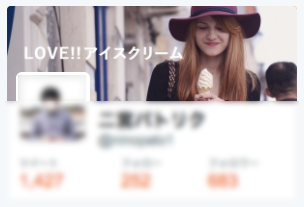
ツイッターに設定してみると…▼

良い感じでヘッダー画像が設定できています。
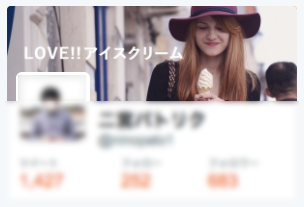
他にも自分の好きなものと写っている写真を利用してヘッダー画像を作るとより自分らしさを伝えることができます▼


画像素材サイトからダウンロードした画像だと、他のユーザーと被ってしまい「よくみる画像」になってしまいがちです。
そんな時に少し画像加工を加えることがでオリジナリティーのあるヘッダー画像を手軽に作ることができます。
ぜひ画像編集にチャレンジしてみてください。
|
プロ御用達のハイパフォーマンス画像編集ツール『Photoshop(フォトショップ)』が月980円で利用可能! 詳細は公式ページで▼
さらに、写真管理・編集ツールのLightroom(ライトルーム)もセットで使えます! |
|
画像・映像編集からサイト作成まで。アドビ全てのツール使い放題のコンプリートプラン▼
学生なら通常の60%オフ価格で利用可能▼
|