ブログやサイトの記事にアイキャッチ画像を設定しておけば、フェイスブックやツイッターなどのSNSでシェアされた時に記事の見栄えをより魅力的にすることができます。

今やアイキャッチ画像を設定していない記事はほとんど見かけないくらい当たり前に設定するものとなっています。
でも記事を書くたびにアイキャッチ画像を作るのはなかなか面倒です。
そこで手軽にアイキャッチ画像を作れる2つのデザインパターンをご紹介します。
1.画像に文字を入れる
画像を加工するのに画像編集ツールの『Photoshop(フォトショップ)』を使用して作成します。
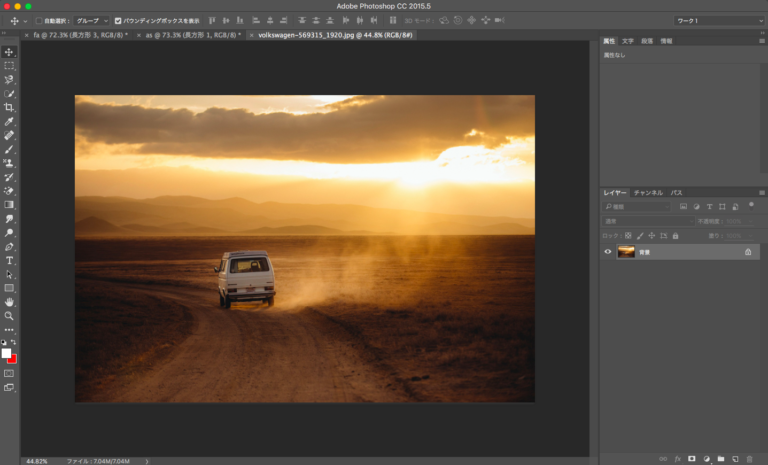
まずフォトショップにサイト記事のイメージに合う画像を読み込みます。(画像の用意がない場合は写真素材サイトからダウンロードしてください)▼

ツールバーより『テキストツール』を選択します▼

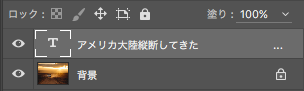
文字のサイズや位置、カラーを調整します▼

文字のインパクトをもう少し強めたいので、文字に枠を付けていきます。
テキストレイヤーの右側空白箇所をダブルクリックします▼

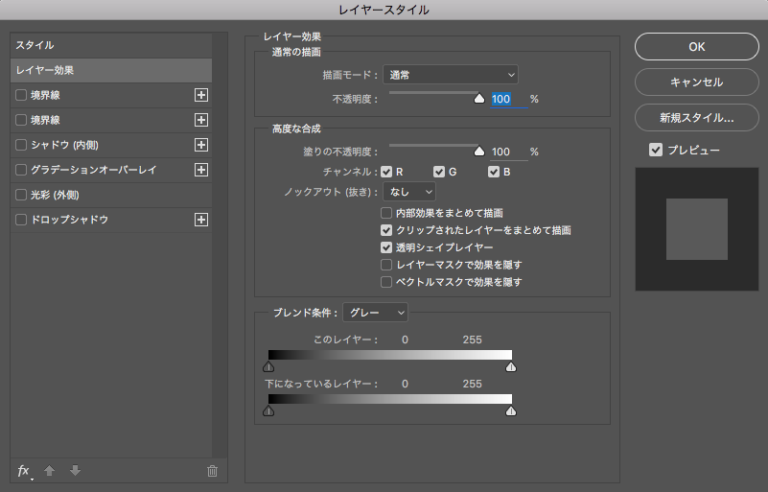
『レイヤースタイル』が表示されます▼

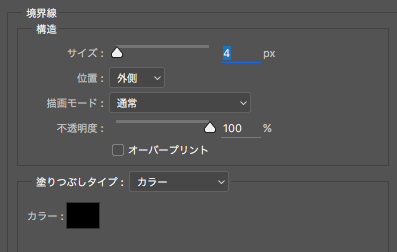
左にある『境界線』を選択してチェックマークを入れます▼

(ない場合は左下の「fx」をクリックして境界線を選択すると表示されるようになります)
境界線を選択したら「サイズ」や「不透明度」「カラー」を調整します▼

調整できたら「OK」をクリックします。
こうして画像に枠のついた文字を入れたアイキャッチ画像の完成です▼

ただ画像をアイキャッチ画像にするよりも文字を入れた方が記事の内容もわかりやすく、インパクトも出ます。
2.フィルターと文字を入れる
1と同じようにフォトショップに画像を読み込んだら、次に『長方形ツール』を選択します▼

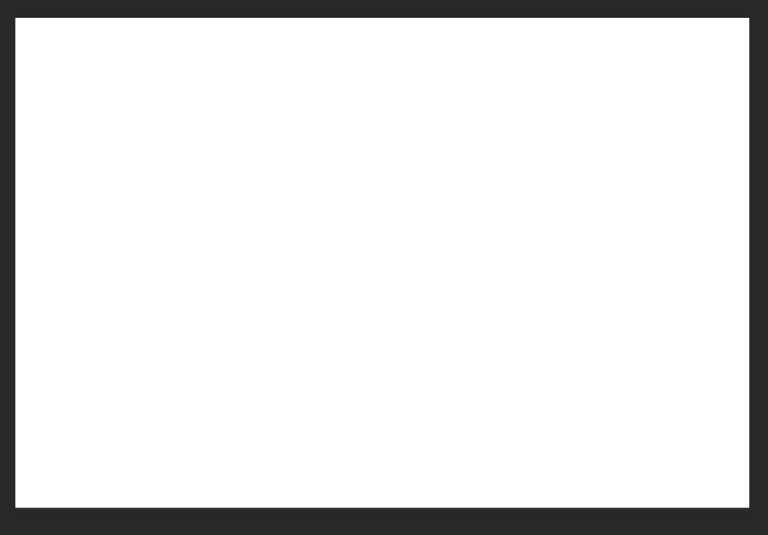
画像の上を覆うように長方形を作ります(色はお好みで)▼

白の長方形を作りました。真っ白ですが下には画像レイヤーがあります。
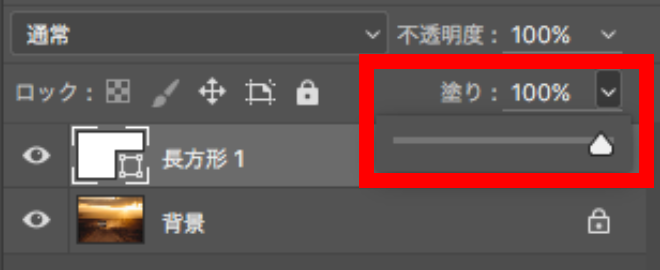
この長方形レイヤーの『塗り』を低くしていきます▼

100%の箇所に直接数値を入力するか、下のバーを左右に動かして数値を調節します。この時、長方形レイヤーを選択していることを確認してください。
『塗り』を30%に設定してみました▼

すると白い長方形が半透明になり下の画像が見えるようになりました。
画像の上に白いフィルターをかけているような状態です。
この上に左ツールバーより『テキストツール』で文字を入れます▼
 文字のサイズやカラー、配置を調節します▼
文字のサイズやカラー、配置を調節します▼

こうしてできた画像がこちら▼

このやり方では長方形の形を変形させたり「楕円形ツール」を使ったりすることで、違うデザインパターンにすることもできます▼

以上の2つのデザインパターンを覚えておけば、手軽にオリジナリティのあるアイキャッチ画像を作ることができます。
無料画像サイトでダウンロードした画像を使うと、他のサイトのアイキャッチ画像と被ってしまい「なんかよく見る画像使っているな」という印象になることもあります。
今回紹介したやり方はあまり手間がかからないので、ぜひチャレンジしてみてください。
|
プロ御用達のハイパフォーマンス画像編集ツール『Photoshop(フォトショップ)』が月980円で利用可能! 詳細は公式ページで▼
さらに、写真管理・編集ツールのLightroom(ライトルーム)もセットで使えます! |
|
画像・映像編集からサイト作成まで。アドビ全てのツール使い放題のコンプリートプラン▼
学生なら通常の60%オフ価格で利用可能▼
|

